Web 1.0 Web 2.0 Web 3.0 bedeuten wichtige Wendepunkte in der Entwicklung des Internets. Das Verständnis der Ähnlichkeiten und Unterschiede zwischen diesen Technologien ist wie das Verständnis unserer Vergangenheit, Gegenwart und Zukunft. So wichtig diese Begriffe auch sind, sie werden selten vollständig beschrieben. Warum diese Entwicklungen so bedeutend sind und was sie für die Zukunft bedeuten, werden Sie gleich sehen.
Schnellmenü:
- Der Unterschied zwischen Web 1.0 2.0 3.0 auf den Punkt gebracht
- Lassen Sie uns Web 1.0 ausführlicher erklären
- Lassen Sie uns Web 2.0 ausführlicher erklären
- Lassen Sie uns Web 3.0 ausführlicher erklären
Der Unterschied zwischen Web 1.0 2.0 3.0 auf den Punkt gebracht
Web 1.0 wurde hauptsächlich durch statische Texte und Bilder definiert. Web 1.0-Seiten hatten selten viele visuelle Verzierungen oder Interaktivität. Web 2.0 hat all dies geändert, indem Websites interaktiver gemacht wurden. Es wurde in erster Linie durch die Fähigkeit der Benutzer definiert, mit dem Inhalt einer Website und anderen Benutzern zu interagieren. APIs erleichterten das Hinzufügen von Code zu Websites. Web 3.0 verlagerte die meisten Website-Inhalte in massive parallele Datenbanken. KI und semantische Technologie geben Computern mehr Freiheit, mit diesen Daten zu arbeiten. Dies macht es für Systeme auch einfacher, 3D-Techniken zu verwenden, um das Web mit Metaverse-basierten Implementierungen zu verknüpfen.
Lassen Sie uns Web 1.0 ausführlicher erklären
Es ist wichtig, sich vor Augen zu führen, wie einfach das Web in seinen Anfängen war. Die Bewegung zwischen Web 1.0 Web 2.0 Web 3.0 war mehr Revolution als Evolution. Web 1.0 ähnelt dem, was heute verwendet wird. Aber diese Ähnlichkeit ist nur oberflächlich.
Web 1.0, Web 2.0 und Web 3.0 verwenden alle HTML (Hypertext Markup Language). Web 2.0 und Web 3.0 verwenden oft HTML, das spontan von Servern generiert wird. Aber der HTML-Code in Web 1.0 wird vollständig von Hand codiert, wobei etwas verwendet wird, das heute als minimale Teilmenge von HTML betrachtet wird.
Dem HTML, das von Web 1.0 verwendet wird, fehlt das Skripting im Cascading-Stil, das man heute sieht. Programmierer könnten höchstens Bilder und eingebettete Komponenten an vagen Begriffen wie MITTE oder RECHTS ausrichten – andernfalls gemischter Web 1.0-Text mit groben eingebetteten Medien. Sogar Video-Streaming wurde nur durch proprietäre Plug-ins von Drittanbietern wie Quicktime oder Realplayer unterstützt.
Merkmale von Web 1.0
Es gibt im Wesentlichen vier Hauptmerkmale von Web 1.0. Der erste ist, dass Webseiten statisch sind – Skripte oder externe Prozesse ändern sie nicht. Zweitens wird diese statische Natur weiter gefestigt, da das HTML der Site im Wesentlichen nur Dateien auf einem Server enthält. Dies ähnelt Textdateien in einem Verzeichnis auf Ihrem Computer.
Darüber hinaus können die Dateien aufgrund serverseitiger Includes oder CGI (Common Gateway Interface) nicht statisch erscheinen. Aber das sind nur Links, die Daten aus anderen Dateien enthalten – wie Zitate. Und schließlich verwendet Web 1.0 Rahmen und Tabellen neben groben Positionierungs-Tags, um das Seitenlayout bereitzustellen.
Beispiele für Web 1.0
Eines der besten Beispiele für Web 1.0 sind alte Geocities-Seiten. Während Geocities als Ganzes verschwunden sind, ist ihr Inhalt verschwunden online archiviert. Diese Art von Spiegelung wird ermöglicht, weil der Text und die Bilder der Website statisch sind. Beide sind einfach Dateien auf dem Laufwerk eines Servers.
Cerns World Wide Web ist die erste echte Website. Der einfache Text mit Links ist ein perfektes Beispiel für Web 1.0.
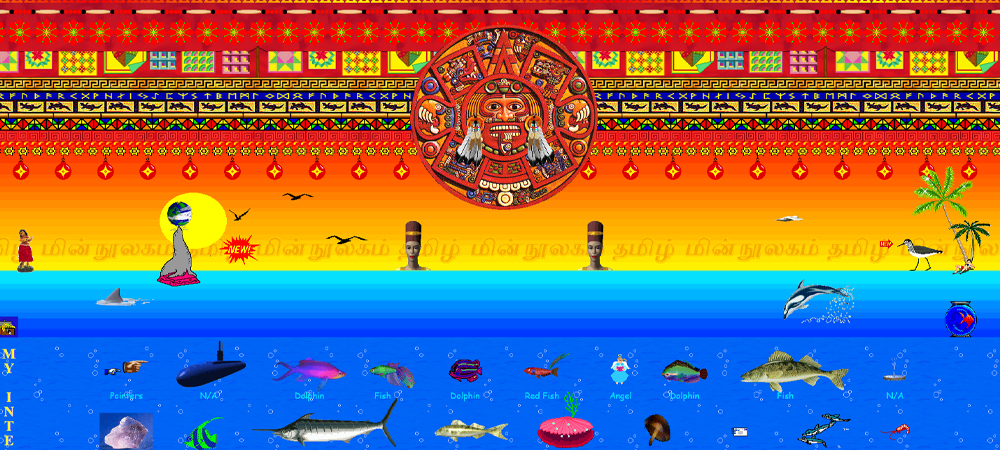
Schließlich bietet die Cameron's World-Website eine riesige Collage von Web 1.0-Inhalten. Es ist alles Material, das aus den 1990er Jahren archiviert und zu einem nahtlosen Ganzen zusammengefügt wurde.

Bild Zuschreibung: Cameron's World-Website
Lassen Sie uns Web 2.0 ausführlicher erklären
Web 1.0 wurde durch Seiten definiert, die sowohl Benutzern als auch Servern gegenüber statisch waren. Web 2.0 wird zu einem großen Teil durch dynamische Partizipation definiert. Web 2.0-Sites ändern sich ständig.
Einige Änderungen stammen von Benutzern, die dynamische Elemente anklicken oder kommentieren. Andere Änderungen kommen vom Server, wenn er Informationen aus entfernten Datenbanken oder APIs einholt. Noch mehr Änderungen kommen von CSS (Cascading Style Scripts), Javascript und anderen Skriptsystemen. Diese Skriptsysteme führten auch zu vollständigen Web-Apps. Dies sind Web 2.0-Sites, die Funktionen bereitstellen, die normalerweise auf Desktop-Programme beschränkt sind.
Vieles davon ist möglich, weil Server, Heimcomputer und mobile Geräte immer leistungsfähiger werden. Server konnten Informationen aus Datenbanken besser laden – tausende Male pro Sekunde. Webbrowser waren in der Lage, Skriptsprachen auszuführen, die diese Informationen dynamisch umschreiben konnten. Die Internetgeschwindigkeiten wurden ebenfalls erhöht, um all dies zu bewältigen.
Merkmale des Web 2.0
Web 2.0 hat vier Hauptmerkmale, die es von Web 1.0 unterscheiden. Das erste ist, dass Web 2.0 Informationen unabhängig von bestimmten Dateien auf einem Server frei sortiert. Zweitens kann die Benutzerinteraktion Inhalte auf der Website dynamisch ändern. Der dritte Punkt ist, dass Diskussionen auf einer Website zwar nicht erforderlich sind, aber dennoch einfach aktiviert werden können. Die Verwendung von Codeblöcken in einer API ist das vierte Merkmal von Web 2.0. Und schließlich ist es wichtig, emergente Eigenschaften im Auge zu behalten. Dies liegt daran, dass durch die erhöhte Interaktion und Benutzerfreundlichkeit Communitys um bestimmte Websites herum entstanden sind.
Beispiele für Web 2.0
Die Weiterentwicklung von Web 1.0 zu Web 2.0 lässt sich am besten am Aufstieg der sozialen Medien erkennen. Facebook, zeigt insbesondere alle Eigenschaften von 2.0. Facebook aktualisiert ständig die Informationen, die Sie sehen, indem es auf seine Datenbanken zugreift. Diese Informationen stammen oft aus benutzergenerierten Beiträgen und Diskussionen.
Twitter ist ein weiteres Beispiel für Web 2.0. Es verwendet auch dynamisch generierte Präsentationen mit Daten aus Online-Diskussionen.
Endlich, Google Docs zeigt, wie Web 2.0 genutzt werden kann, um Anwendungen zu erstellen. Als Google Docs veröffentlicht wurde, gab es nicht viele Konkurrenten zu Microsoft Word. Ein Online-Textverarbeitungsprogramm veränderte die Art und Weise, wie Menschen das Internet sahen.
Video: Einführung eines neuen Google Docs
Lassen Sie uns Web 3.0 ausführlicher erklären
Eine der wichtigsten Änderungen in Web 3.0 ergibt sich aus der Art und Weise, wie Server die Informationen in ihren Datenbanken verwenden. 2.0 sah Informationen dynamisch eingefügt oder aus Datenbanken entfernt, um eine dynamischere Version des Internets zu erstellen. Aber mit 3.0 gibt es eine menschlichere Beziehung zu Daten.
Menschen zeichnen Erinnerungen auf und arbeiten mit ihnen durch unseren Intellekt. Im Web 3.0 speichern Computer Daten nicht nur, sondern verstehen sie auch. Vor diesem Zeitpunkt speicherten Computer im Wesentlichen Daten, verstanden aber nicht wirklich, was das meiste davon für menschliche Leser bedeutete. Mit Web 3.0 sind Maschinen mächtig genug geworden, um tatsächlich zu verstehen, was in ihren Datenbanken steht.
3.0 markiert auch den Punkt, an dem Daten und Benutzer in 3D-Ansichten abgebildet werden können. Dies eröffnet die Möglichkeit, es über VR oder andere Einstiegspunkte für das Metaverse zu nutzen. 3.0 ist in vielerlei Hinsicht eine buchstäbliche Welt lebendiger Daten.
Merkmale von Web 3.0
Semantische Verarbeitung ist ein Markenzeichen von Web 3.0. Mit diesem Prozess können Computer Text analysieren, um die tatsächliche Bedeutung zu verstehen. Möglich macht dies ein weiteres Merkmal von 3.0 – künstliche Intelligenz. Beides wird durch die Konnektivität zwischen mehreren Knoten weiter unterstützt. Die verteilte Verarbeitung erleichtert es Computern, KI zum Denken zu nutzen.
3D-Fähigkeiten sind das nächste Merkmal von Web 3.0. Dies kann Daten beschreiben, die als 3D-Arrays gespeichert sind. Diese Informationen können auch in 3D-Landschaften angeordnet werden, um das Metaverse zu implementieren. Schließlich ist all dies auf mehreren Plattformen allgegenwärtig.
Beispiele für Web 3.0
Wolfram Alpha ist eines der besten Beispiele für Web 3.0. Es nimmt die Klartextanfragen eines Benutzers entgegen und antwortet auf der Grundlage strukturierter Daten aus Datenbanken und Büchern. Die Plattform verwendet fortschrittliche KI, um darin geschriebenen Text zu analysieren und zu verstehen. Und all dies geschieht mit über 10.000 Prozessoren, die zusammenarbeiten.
Google Earth bietet ein Web 3.0-Beispiel, das hervorhebt, wie 3D-Visualisierung mit menschlichem Input arbeiten kann, um üppige und interaktive virtuelle Landschaften zu schaffen.
Mozilla geht noch einen Schritt weiter Hubs. Sie bieten eine Metaverse-Implementierung, die über VR und Webbrowser funktionieren kann.
Video: Das ist das neue Google Earth
Für einen tieferen Einblick in Web 3.0 lesen Sie die „Web 3.0-Leitfaden; Anschaulich erklärt mit Beispielen“ Artikel.
Sie sehen, dass die Reise zwischen Web 1.0, Web 2.0 und Web 3.0 spannend war. Es hat sich von reinem Text zu Denkmaschinen und mehr entwickelt. 3.0 wächst weiter und wird eine fantastische Zukunft schaffen.
Hat Ihnen dieser Artikel über Facebook Metaverse gefallen?
Folgende Artikel könnten Sie auch interessieren:
- Metaverse-Trends; Kommende Meilensteine für die Digital Frontier
- Bedeutung von Metaversum: Verschiedene Möglichkeiten, das Metaversum zu definieren
- Metaverse-Startups: 10 überzeugende Metaverse-Startup-Unternehmen









Leave A Comment