Web 1.0 Web 2.0 Web 3.0 significa grandes pontos de virada na evolução da Internet. Entender as semelhanças e diferenças entre essas tecnologias é como entender nosso passado, presente e futuro. Por mais cruciais que sejam esses termos, eles raramente são totalmente descritos. Em breve você verá exatamente por que esses desenvolvimentos são tão significativos e o que eles significam para o futuro.
Menu rápido:
- A diferença entre Web 1.0 2.0 3.0 em poucas palavras
- Vamos explicar a Web 1.0 mais detalhadamente
- Vamos explicar a Web 2.0 mais detalhadamente
- Vamos explicar a Web 3.0 mais detalhadamente
A diferença entre Web 1.0 2.0 3.0 em poucas palavras
A Web 1.0 foi definida principalmente por texto e imagens estáticos. As páginas da Web 1.0 raramente tinham muitos adornos visuais ou interatividade. A Web 2.0 mudou tudo isso, tornando os sites mais interativos. Foi definido principalmente pela capacidade dos usuários de interagir com o conteúdo de um site e outros usuários. As APIs tornaram mais fácil adicionar código a sites. A Web 3.0 moveu a maior parte do conteúdo do site para grandes bancos de dados paralelos. A IA e a tecnologia semântica dão aos computadores mais liberdade para trabalhar com esses dados. Isso também torna mais fácil para os sistemas usarem técnicas 3D para vincular a Web a implementações baseadas em metaverso.
Vamos explicar a Web 1.0 mais detalhadamente
É essencial ter em mente o quão simples a Web era em seus primeiros dias. O movimento entre Web 1.0 Web 2.0 Web 3.0 foi mais revolução do que evolução. A Web 1.0 se parece com o que é usado hoje. Mas essa semelhança é apenas superficial.
Web 1.0, Web 2.0 e Web 3.0 usam HTML (Hypertext Markup Language). A Web 2.0 e a Web 3.0 geralmente usam HTML gerado em tempo real por servidores. Mas o HTML na Web 1.0 é todo codificado à mão usando o que agora é considerado um subconjunto mínimo de HTML.
O HTML usado pela Web 1.0 não possui o estilo de script em cascata visto hoje. Os codificadores podiam, no máximo, alinhar imagens e componentes incorporados por termos vagos como CENTRO ou DIREITO - caso contrário, texto misto da Web 1.0 com mídia incorporada grosseira. Até mesmo o streaming de vídeo era suportado apenas por plugins proprietários de terceiros, como Quicktime ou Realplayer.
Características da Web 1.0
Existem essencialmente quatro características principais da Web 1.0. A primeira é que as páginas da web são estáticas – scripts ou processos externos não as modificam. Em segundo lugar, essa natureza estática é ainda mais solidificada porque o HTML do site essencialmente apenas arquivos armazenados em um servidor. Isso é semelhante a arquivos de texto em um diretório em seu computador.
Além disso, os arquivos podem parecer não estáticos devido a inclusões do lado do servidor ou CGI (Common Gateway Interface). Mas esses são apenas links que incluem dados de outros arquivos – como citações. E, finalmente, a Web 1.0 usa quadros e tabelas ao lado de tags de posicionamento aproximadas para fornecer layout de página.
Exemplos de Web 1.0
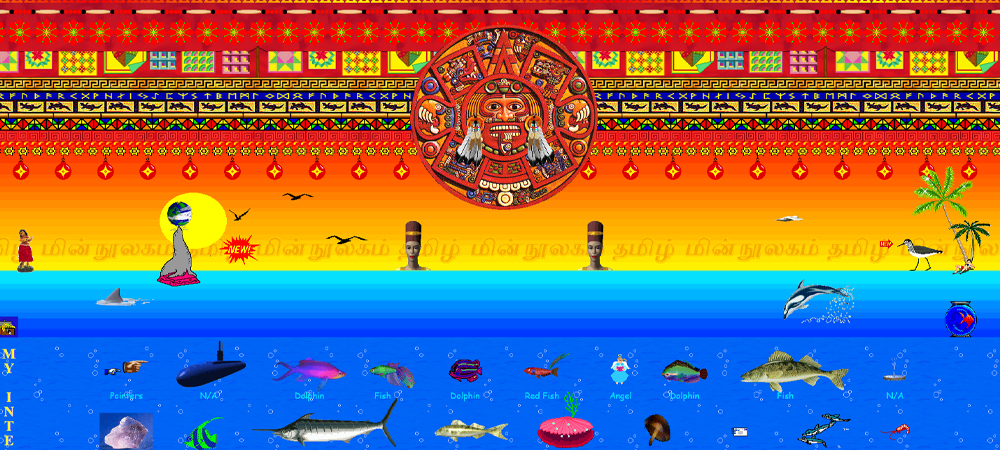
Um dos melhores exemplos da Web 1.0 são as páginas Geocities antigas. Embora o Geocities como um todo tenha desaparecido, seu conteúdo é arquivado online. Esse tipo de espelho é possível porque o texto e as imagens do site são estáticos. Ambos são simplesmente arquivos na unidade de um servidor.
Cern's World Wide Web é o primeiro site verdadeiro. O texto simples com links é um exemplo perfeito da Web 1.0.
Finalmente, o site Cameron’s World oferece uma enorme colagem de conteúdo Web 1.0. É todo o material arquivado da década de 1990 e reunido como um todo.

Imagem atribuição: site Cameron’s World
Vamos explicar a Web 2.0 mais detalhadamente
A Web 1.0 foi definida por páginas que eram estáticas tanto para usuários quanto para servidores. A Web 2.0 é definida em grande parte pela participação dinâmica. Os sites da Web 2.0 estão mudando constantemente.
Algumas mudanças vêm de usuários clicando em elementos dinâmicos ou comentando. Outras mudanças vêm do servidor à medida que ele extrai informações de bancos de dados remotos ou APIs. Ainda mais mudanças vêm de CSS (scripts de estilo em cascata), Javascript e outros sistemas de script. Esses sistemas de script também deram origem a aplicativos web completos. Esses são sites da Web 2.0 que fornecem funcionalidade normalmente restrita a programas de desktop.
Muito disso é possível devido a servidores, computadores domésticos e dispositivos móveis cada vez mais poderosos. Os servidores tornaram-se mais capazes de carregar informações de bancos de dados – milhares de vezes por segundo. Os navegadores da Web eram capazes de executar linguagens de script que podiam reescrever dinamicamente essas informações. A velocidade da Internet também aumentou para lidar com tudo isso.
Características da Web 2.0
A Web 2.0 tem quatro características principais que a diferenciam da Web 1.0. A primeira é que a Web 2.0 classifica livremente as informações independentemente de arquivos específicos em um servidor. Em segundo lugar, a interação do usuário pode alterar dinamicamente o conteúdo do site. O terceiro ponto é que, embora as discussões em um site não sejam necessárias, elas ainda podem ser facilmente habilitadas. O uso de blocos de código em uma API é a quarta característica da Web 2.0. E, finalmente, é essencial ter em mente as propriedades emergentes. Isso ocorre porque o aumento da interação e a facilidade de uso criaram comunidades em torno de sites específicos.
Exemplos de Web 2.0
A progressão da Web 1.0 para a Web 2.0 pode ser mais bem reconhecida na ascensão das mídias sociais. Facebook, em particular, mostra todas as características do 2.0. O Facebook está constantemente atualizando as informações que você vê acessando seus bancos de dados. Essas informações geralmente vêm de postagens e discussões geradas pelo usuário.
Twitter é outro exemplo de Web 2.0. Ele também usa apresentações geradas dinamicamente com dados de discussões online.
Finalmente, Google Docs mostra como a Web 2.0 pode ser aproveitada para criar aplicativos. Quando o Google Docs foi lançado, não havia muitos concorrentes ao Microsoft Word. Um processador de texto online mudou a forma como as pessoas viam a web.
Vídeo: Apresentando um novo Google Docs
Vamos explicar a Web 3.0 mais detalhadamente
Uma das mudanças mais significativas na Web 3.0 vem de como os servidores usam as informações em seus bancos de dados. A versão 2.0 viu as informações inseridas ou removidas dinamicamente dos bancos de dados para tornar a Internet uma versão mais dinâmica. Mas com o 3.0 há uma relação mais humana com os dados.
Os humanos gravam memórias e trabalham com elas através do nosso intelecto. A Web 3.0 vê os computadores não apenas armazenando dados, mas também entendendo-os. Antes desse ponto, os computadores estavam essencialmente armazenando dados, mas sem realmente entender o que a maioria deles significava para os leitores humanos. Com a Web 3.0, as máquinas se tornaram poderosas o suficiente para realmente entender o que está em seus bancos de dados.
3.0 também marca o ponto onde dados e usuários podem ser mapeados em visualizações 3D. Isso abre a possibilidade de aproveitá-lo através de VR ou outros pontos de entrada para o metaverso. 3.0 é, de muitas maneiras, um mundo literal de dados vivos.
Características da Web 3.0
O processamento semântico é uma marca registrada da Web 3.0. Esse processo é como os computadores podem analisar o texto para entender o significado real. Isso é possível por outra característica do 3.0 – inteligência artificial. Ambos são ainda auxiliados pela conectividade entre vários nós. O processamento distribuído torna mais fácil para os computadores aproveitarem a IA para pensar.
Os recursos 3D são a próxima característica da Web 3.0. Isso pode descrever dados armazenados como matrizes 3D. Essas informações também podem ser dispostas em paisagens 3D para implementar o metaverso. Finalmente, tudo isso é onipresente em várias plataformas.
Exemplos de Web 3.0
Wolfram Alpha é um dos melhores exemplos da Web 3.0. Leva consultas de texto simples e respostas de um usuário com base em dados estruturados de bancos de dados e livros. A plataforma usa IA avançada para analisar e entender o texto escrito neles. E tudo isso é feito com mais de 10.000 processadores trabalhando juntos.
Google Earth fornece um exemplo da Web 3.0 destacando como a visualização 3D pode funcionar com a entrada humana para criar paisagens virtuais exuberantes e interativas.
A Mozilla dá um passo adiante com Hubs. Eles fornecem uma implementação de metaverso que pode funcionar por meio de VR e navegadores da Web.
Vídeo: Este é o novo Google Earth
Para uma visão mais aprofundada da Web 3.0, leia o “Guia da Web 3.0; Explicado claramente com exemplos” artigo.
Você pode ver que a jornada entre Web 1.0, Web 2.0 e Web 3.0 foi emocionante. Passou de texto simples para máquinas pensantes e muito mais. 3.0 ainda está crescendo e criará um futuro fantástico.
Gostou deste artigo sobre Facebook Metaverse?
Você também pode se interessar pelos seguintes artigos:
- Tendências Metaverse; Próximos marcos para a fronteira digital
- Metaverse Significado: Diferentes maneiras de definir o Metaverse
- Metaverse Startups: 10 empresas atraentes Metaverse Startup









Leave A Comment