Web 1.0 Web 2.0 Web 3.0 significa importantes puntos de inflexión en la evolución de Internet. Comprender las similitudes y diferencias entre estas tecnologías es como comprender nuestro pasado, presente y futuro. A pesar de lo cruciales que son estos términos, rara vez se describen completamente. Pronto verá exactamente por qué estos desarrollos son tan significativos y lo que significan para el futuro.
Menú rápido:
- La diferencia entre Web 1.0 2.0 3.0 en pocas palabras
- Expliquemos la Web 1.0 más a fondo
- Expliquemos la Web 2.0 más a fondo
- Expliquemos la Web 3.0 más a fondo
La diferencia entre Web 1.0 2.0 3.0 en pocas palabras
Web 1.0 se definió principalmente por texto e imágenes estáticas. Las páginas web 1.0 rara vez tenían muchos adornos visuales o interactividad. La Web 2.0 cambió todo esto al hacer que los sitios sean más interactivos. Se definió principalmente por la capacidad de los usuarios para interactuar con el contenido de un sitio y con otros usuarios. Las API facilitaron la adición de código a los sitios web. Web 3.0 trasladó la mayor parte del contenido del sitio a bases de datos paralelas masivas. La IA y la tecnología semántica dan a las computadoras más libertad para trabajar con esos datos. Esto también facilita que los sistemas utilicen técnicas 3D para vincular la Web con implementaciones basadas en metaverso.
Expliquemos la Web 1.0 más a fondo
Es esencial tener en cuenta lo simple que era la Web en sus primeros días. El movimiento entre Web 1.0, Web 2.0 y Web 3.0 fue más una revolución que una evolución. Web 1.0 se parece a lo que se usa hoy. Pero esta similitud es solo superficial.
Web 1.0, Web 2.0 y Web 3.0 utilizan HTML (lenguaje de marcado de hipertexto). La Web 2.0 y la Web 3.0 suelen utilizar HTML generado sobre la marcha por los servidores. Pero el HTML en Web 1.0 está codificado a mano utilizando lo que ahora se considera un subconjunto mínimo de HTML.
El HTML utilizado por la Web 1.0 carece del estilo de secuencias de comandos en cascada que se ve hoy en día. Los programadores podían, como máximo, alinear imágenes y componentes incrustados mediante términos vagos como CENTRO o DERECHA; de lo contrario, la Web 1.0 mezclaba texto con medios incrustados en bruto. Incluso la transmisión de video solo se admitía a través de complementos de terceros propietarios como Quicktime o Realplayer.
Características de la Web 1.0
Hay esencialmente cuatro características principales de la Web 1.0. La primera es que las páginas web son estáticas: los scripts o los procesos externos no las modifican. En segundo lugar, esta naturaleza estática se solidifica aún más porque el HTML del sitio es esencialmente solo archivos que se encuentran en un servidor. Esto es similar a los archivos de texto en un directorio de su computadora.
Además, los archivos pueden parecer no estáticos debido a las inclusiones del lado del servidor o CGI (interfaz de puerta de enlace común). Pero estos son solo enlaces que incluyen datos de otros archivos, como citas. Y finalmente, la Web 1.0 utiliza marcos y tablas junto con etiquetas de posicionamiento aproximadas para proporcionar el diseño de la página.
Ejemplos de Web 1.0
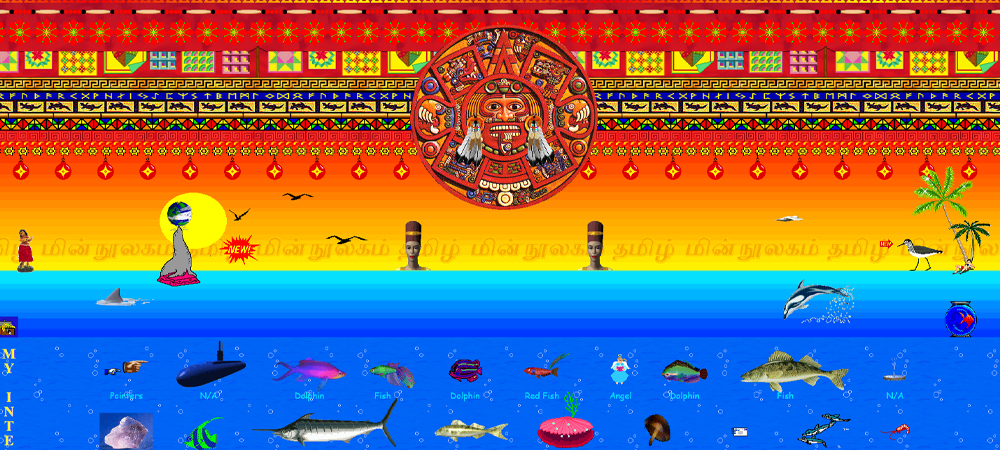
Uno de los mejores ejemplos de Web 1.0 son las antiguas páginas Geocities. Si bien Geocities en su conjunto se ha ido, su contenido es archivado en línea. Este tipo de espejo es posible porque el texto y las imágenes del sitio web son estáticos. Ambos son simplemente archivos en el disco de un servidor.
de Cern World Wide Web es el primer sitio web verdadero. El texto simple con enlaces es un ejemplo perfecto de Web 1.0.
Finalmente, el sitio web Cameron’s World ofrece un enorme collage de contenido Web 1.0. Todo es material archivado desde la década de 1990 y se unió como un todo perfecto.

Imagen atribución: Sitio web de Cameron’s World
Expliquemos la Web 2.0 más a fondo
La Web 1.0 se definía por páginas que eran estáticas tanto para los usuarios como para los servidores. La Web 2.0 se define en gran parte por la participación dinámica. Los sitios web 2.0 están en constante cambio.
Algunos cambios provienen de usuarios que hacen clic en elementos dinámicos o comentan. Otros cambios provienen del servidor, ya que extrae información de bases de datos remotas o API. Sin embargo, más cambios provienen de CSS (secuencias de comandos de estilo en cascada), Javascript y otros sistemas de secuencias de comandos. Estos sistemas de secuencias de comandos también dieron lugar a aplicaciones web completas. Estos son sitios web 2.0 que brindan funcionalidad normalmente restringida a programas de escritorio.
Gran parte de esto es posible gracias a que los servidores, las computadoras domésticas y los dispositivos móviles se vuelven más poderosos. Los servidores se volvieron más capaces de cargar información de las bases de datos, miles de veces por segundo. Los navegadores web podían ejecutar lenguajes de secuencias de comandos que podían reescribir dinámicamente esa información. Las velocidades de Internet también aumentaron para manejar todo esto.
Características de la Web 2.0
La Web 2.0 tiene cuatro características principales que la diferencian de la Web 1.0. La primera es que la Web 2.0 clasifica libremente la información independientemente de los archivos específicos de un servidor. En segundo lugar, la interacción del usuario puede cambiar dinámicamente el contenido del sitio. El tercer punto es que, si bien las discusiones en un sitio no son necesarias, aún se pueden habilitar fácilmente. El uso de bloques de código en una API es la cuarta característica de la Web 2.0. Y finalmente, es fundamental tener en cuenta las propiedades emergentes. Esto se debe a que una mayor interacción y facilidad de uso crearon comunidades en torno a sitios específicos.
Ejemplos de Web 2.0
La progresión de la Web 1.0 a la Web 2.0 se puede reconocer mejor en el auge de las redes sociales. Facebook, en particular, muestra todas las características de 2.0. Facebook actualiza constantemente la información que ve al acceder a sus bases de datos. Esa información a menudo proviene de publicaciones y discusiones generadas por los usuarios.
Twitter es otro ejemplo de Web 2.0. También utiliza presentaciones generadas dinámicamente con datos de debates en línea.
Finalmente, Google Docs muestra cómo se puede aprovechar la Web 2.0 para crear aplicaciones. Cuando se lanzó el Google Docs, no había muchos competidores para el Microsoft Word. Un procesador de textos en línea cambió la forma en que las personas veían la web.
Vídeo: Presentamos una nueva Google Docs
Expliquemos la Web 3.0 más a fondo
Uno de los cambios más significativos en Web 3.0 proviene de cómo los servidores usan la información dentro de sus bases de datos. 2.0 vio información insertada o eliminada dinámicamente de las bases de datos para hacer una versión más dinámica de Internet. Pero con 3.0 hay una relación más humana con los datos.
Los humanos registramos recuerdos y trabajamos con ellos a través de nuestro intelecto. Web 3.0 ve a las computadoras no solo almacenando datos sino también entendiéndolos. Antes de este punto, las computadoras esencialmente almacenaban datos, pero no entendían realmente lo que la mayoría significaba para los lectores humanos. Con la Web 3.0, las máquinas se han vuelto lo suficientemente potentes como para entender lo que hay en sus bancos de datos.
3.0 también marca el punto en el que los datos y los usuarios se pueden mapear en vistas 3D. Esto abre la posibilidad de aprovecharlo a través de VR u otros puntos de entrada para el metaverso. 3.0 es, en muchos sentidos, un mundo literal de datos vivos.
Características de la Web 3.0
El procesamiento semántico es un sello distintivo de la Web 3.0. Este proceso es cómo las computadoras pueden analizar el texto para comprender el significado real. Esto es posible gracias a otra característica de 3.0: la inteligencia artificial. Ambos cuentan con la ayuda adicional de la conectividad entre múltiples nodos. El procesamiento distribuido facilita que las computadoras aprovechen la IA para pensar.
Las capacidades 3D son la siguiente característica de la Web 3.0. Esto puede describir los datos almacenados como matrices 3D. Esa información también se puede distribuir en paisajes 3D para implementar el metaverso. Finalmente, todo esto es omnipresente en múltiples plataformas.
Ejemplos de Web 3.0
Wolfram Alpha es uno de los mejores ejemplos de Web 3.0. Toma las consultas de texto sin formato de un usuario y las respuestas basadas en datos estructurados de bases de datos y libros. La plataforma utiliza inteligencia artificial avanzada para analizar y comprender el texto escrito en ellos. Y todo esto se hace con más de 10 000 procesadores trabajando juntos.
Google Earth proporciona un ejemplo de Web 3.0 que destaca cómo la visualización 3D puede funcionar con la participación humana para crear paisajes virtuales exuberantes e interactivos.
Mozilla lleva esto un paso más allá con Hubs. Proporcionan una implementación de metaverso que puede funcionar a través de VR y navegadores web.
Vídeo: Así es el nuevo Google Earth
Para una mirada más profunda a la Web 3.0, lea el “Guía Web 3.0; Claramente explicado con ejemplos” artículo.
Puede ver que el viaje entre Web 1.0, Web 2.0 y Web 3.0 ha sido emocionante. Ha pasado de texto sin formato a máquinas pensantes y más. 3.0 sigue creciendo y creará un futuro fantástico.
¿Te gustó este artículo sobre Facebook Metaverse?
También te pueden interesar los siguientes artículos:
- Tendencias del metaverso; próximos hitos de la frontera digital
- Significado de Metaverse: diferentes formas de definir el Metaverse
- Metaverse Startups: 10 atractivas empresas emergentes de Metaverse









Leave A Comment